02 Sep 2023
|
css
플렉스박스의 유연한 레이아웃을 가능하게 하는 가장 중요한 속성 두가지가 flex-grow와 flex-shrink다.
두 속성은 flex-basis속성으로 정한 플렉스박스 아이템의 기본 너비를자동으로 늘어나거나(flex-grow), 줄어들도록(flex-shrink)해서
flex-grow
플렉스박스 아이템의 기본 너비를 자동으로 늘어나게 한다.
default 값은 0 이다.
flex-grow가 0이라는 것은 플렉스박스가 콘텐츠에 필요한 만큼의 공간만 차지함을 의미한다.(기본적으로 컨텐츠 사이즈 만큼 박스가 표시됨)
flex-grow를 서로 1로 주었을때의 모습
See the Pen
hello
by 정중식 (@정중식 ) on CodePen .
flex-grow를 한쪽을 더 높게 주었을때의 모습
See the Pen
hello
by 정중식 (@정중식 ) on CodePen .
예시처럼, flex-grow는 아이템의 기본 너비를 자동으로 늘어나게한다.
flex-shrink
플렉스박스 아이템의 기본 너비를 줄어들도록 한다.
default 값은 1이다.
화면이 축소되었을때 요소안의 컨텐츠가 줄어드는 크기를 결정한다.
flex-shrink의 값이 높아질수록 축소되는 속도가 빨라진다.
전체화면으로 놓고 화면을 줄일 때,
빨간 박스안의 텍스트가 더 빨리 줄어들고, 노란색 박스는 안줄어든다.
초록색박스는 빨간 박스안의 텍스트보다 좀 늦게 줄어드는걸 볼 수 있다.
See the Pen
hello
by 정중식 (@정중식 ) on CodePen .
flex-shrink를 정리하면, 레이아웃에서 먼저 축소해야하는 상자를 선택할 수 있다.
난 flex-shrink 속성을 z-index처럼 상대적인거라고 이해했다.
01 Sep 2023
|
javascript
모던 자바스크립트 딥 다이브의 내용을 읽고 정리
this 키워드
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 참조 변수다.
this의 특징으로는 뭐가 있을까?
this는..
자바스크립트 엔진에의해 암묵적으로 생성된다.
함수를 호출하면 arguments 객체와 this가 암묵적으로 함수 내부에 전달된다.
함수내부에서 arguments 객체를 지역변수로 사용할 수 있는 것 처럼, this도 지역번수로 사용할 수 있다.
단! this가 가리키는 값 즉, this 바인딩은 함수 호출방식에 의해 동적으로 결정된다.
바인딩이란 식별자와 값을 연결하는 과정을 의미한다.
예를들어, 변수선언은 변수이름(식별자)과 확보된 메모리 공간의 주소를 바인딩하는 것인다.
this바인딩은 this(키워드로 분류되지만 식별자 역할을 함)와 this가 가리킬 객체를 바인딩하는 것 이다.
함수 호출방식에 따른 this 바인딩
(참고) this 바인딩은 함수 호출 시점에 결정된다.
this는 함수 호출방식에 의해 동적으로 결정된다고 정리했다. 이게 무슨 뜻일까?
// 객체 리터럴
const circle = {
radius : 5 ,
getDiameter () {
// this는 메서드를 호출한 객체를 가리킨다.
return 2 * this . radius ;
},
};
console . log ( circle . getDistance ()); // 10
객체 리터럴의 메서드 내부에서의 this는 메서드를 호출한 객체, 즉 circle을 가리킨다!
// 생성자 함수
function Circle ( radius ) {
// this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this . radius = radius ;
}
Circle . prototype . getDiameter = function () {
// this는 생성자 함수가 생성할 인스턴스를 가리킨다.
return 2 * this . radius ;
};
// 인스턴스 생성
const circle = new Circle ( 5 );
console . log ( circle . getDistance ()); // 10
생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다. 이처럼 this는 상황에 따라 가리키는 대상이 다르다!
17 Aug 2023
|
git
git request
팀 작업할 때, 브랜치를 만들고 main 브랜치와 합쳐야할 때 주로 사용한다.
github.com에 pull request라는 기능이있는데, 이걸 누르면
내 브랜치를 merge해달라고 요청 할 수 있고
팀원끼리 merge전에 코드검토가 가능하다.
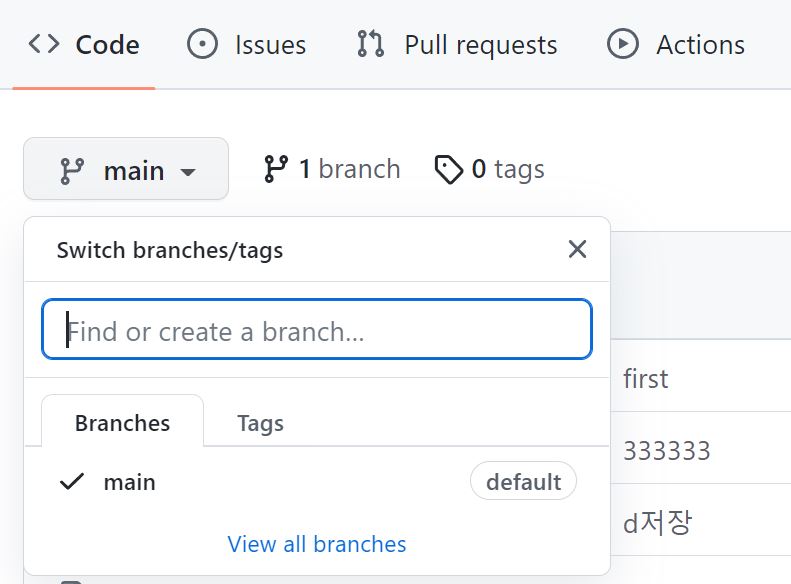
원격저장소 브랜치 만드는법
main 브랜치명 버튼 누르면 브랜치를 바꾸거나 새로 만들 수 있다.
로컬저장소에서 브랜치 생성후 원격저장소로 git push해도된다.
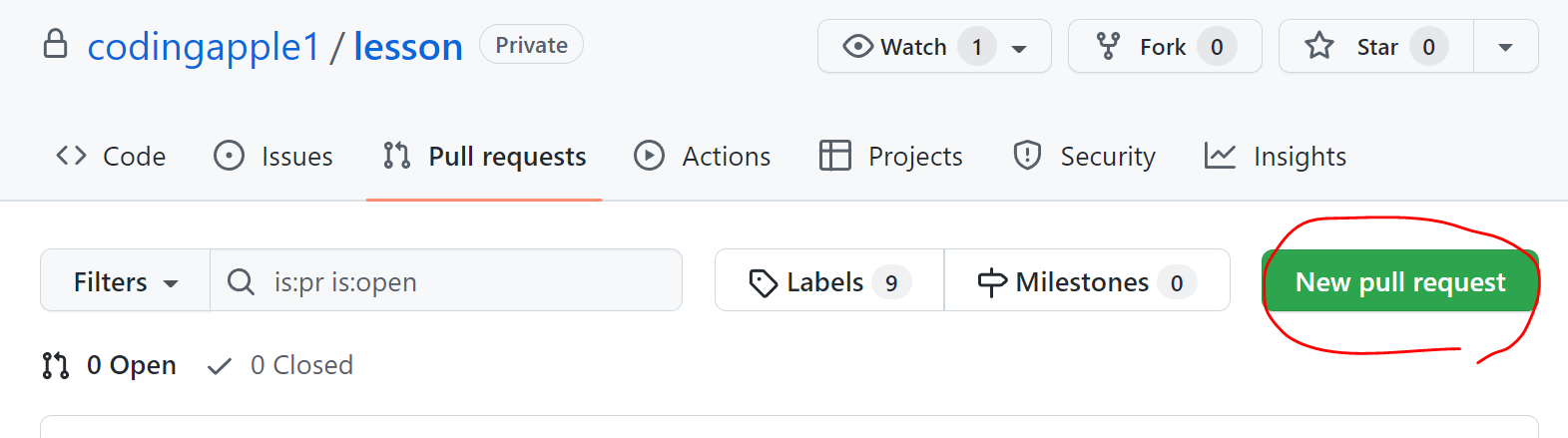
Pull request하기
▲ 아무나 상단 Pull requests 메뉴에서 초록버튼 누르면 pull request 생성이 가능하다.
▲ 그 다음엔 어떤 브랜치를 어디에 합칠 것인지 선택하고
하단에서 commit 내역, 변경내역 잘 보고
초록버튼 누르면 pull request가 열린다.
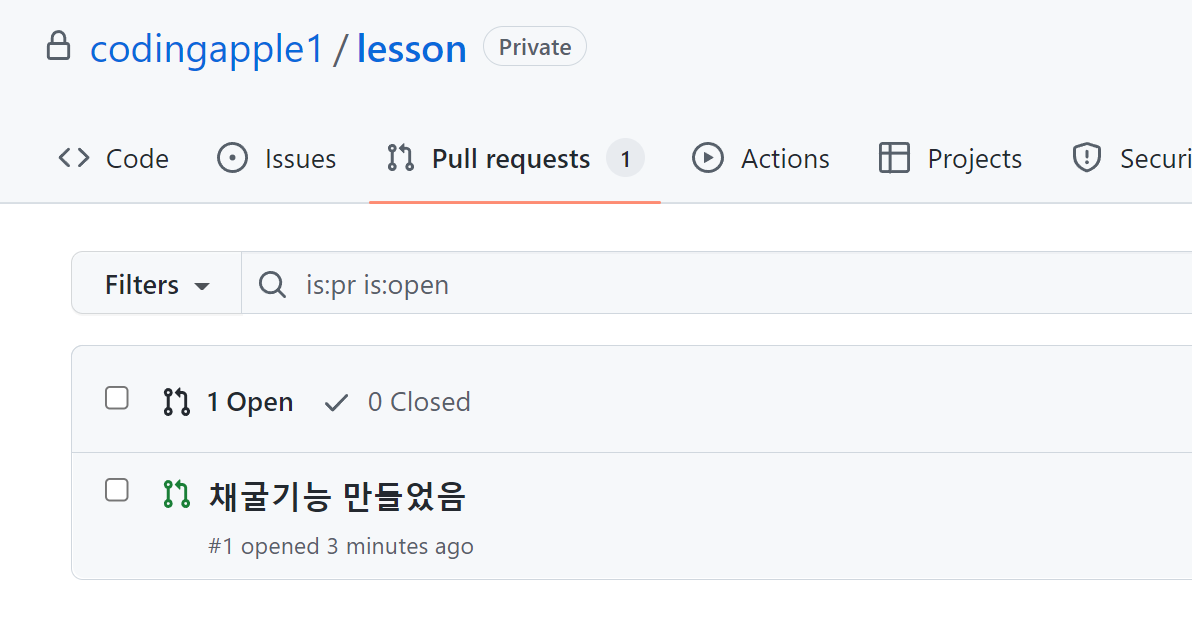
▲ 그럼 Pull requests 메뉴에서 이렇게 확인가능한데,
누르면 사람들이 토론할 수 있는 곳도 있다. 거기서 코드를 리뷰하면 된다.
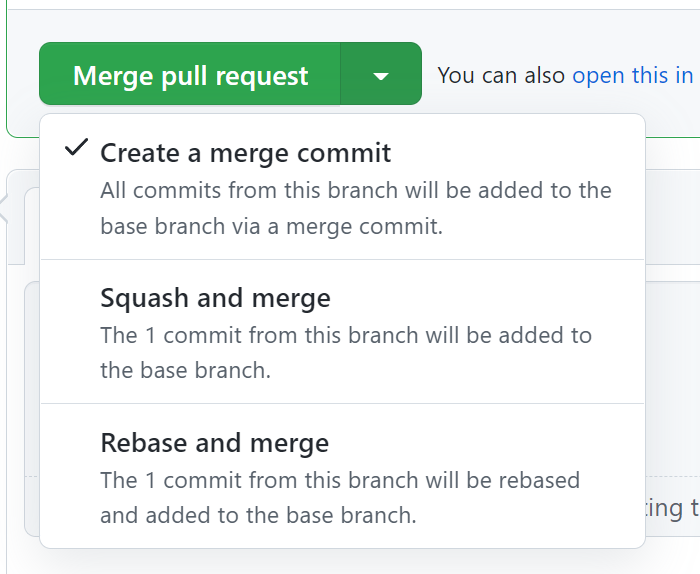
▲ 잘 된것 같아서 merge하기로 했으면 merge 할 때 여러가지 옵션이 있는데 택1 하면 된다.
merge 옵션 세가지
create a merge commit
새로운 merge commit을 하나 생성해주는 3-way merge를 실행해준다.
main 브랜치 조회시 합쳐진 브랜치의 commit 내역도 전부 나옴
터미널에 git log –oneline –graph 해보면 합쳐진 브랜치도 그림으로 나옴
그래서 commit 내역이 많으면 복잡하고 더러워보일 수 있다.
squash and merge
합쳐질 브랜치의 commit 내역을 하나로 합쳐서 main 브랜치에 신규 commit을 생성해준다.
git log –oneline –graph 해보면 합쳐진 브랜치 안나온다.
commit을 하나로 합쳐서 main 브랜치로 순간이동 시켜주는 행위라 사람들이 깔끔하다고 좋아한다.
rebase and merge
합쳐질 브랜치를 main 브랜치 최신 commit으로 rebase하고나서 fast-forward merge 비슷한걸 해준다.
결과는 squash and merge와 비슷한데 합쳐질 브랜치의 commit 내역이 전부 보존된다.
git log –oneline –graph 해보면 합쳐진 브랜치 안나온다.
17 Aug 2023
|
git
git pull
변동사항이 생겼을때 git pull하면 git push가 된다.
현재 원격저장소 내용을 가져 온다.
원격저장소에 있던 모든 브랜치 내용을 가져와서 로컬저장소에 합치라는 뜻.
(참고사항)
git pull 원격저장소주소 브랜치명 입력하면 특정 브랜치만 가져올 수 있다.
git pull 명령어는 git fetch + git merge
git pull을 입력하면 자동으로 git fetch + git merge를 해준다.
git fetch는 원격저장소에 있는 commit중에 로컬에 없는 신규 commit을 가져오라는 뜻이고,git merge는 그걸 merge하라는 뜻이다.
그렇기때문에 git pull할 때 팀원2명이서 같은 파일을 작업하고 있을 경우 merge conflict가 날 수 있다.
결론: git push 하기 전에 메시지가 뜨면 git pull을 하면된다.
17 Aug 2023
|
git
repository란
git이 파일버전을 저장해두는 장소를 말한다.
실제 개발시 온라인 repository를 많이 사용한다.

 정중식의 개발공부로그
정중식의 개발공부로그