flex-basis
03 Sep 2023 | cssflex-basis는 flex 항목의 초기 크기를 설정할 수 있고,
max-width,min-width와 같은 동작을 한다.
flex-basis
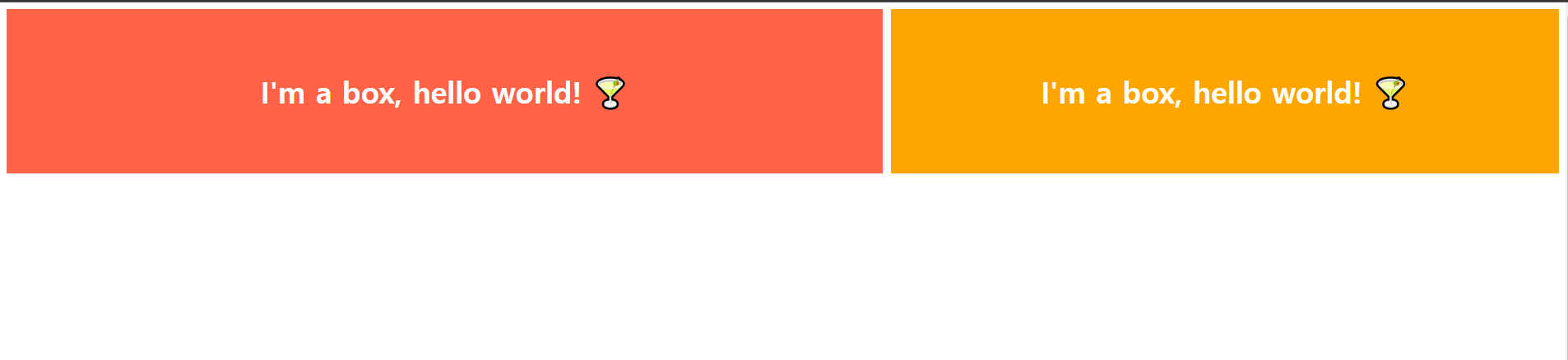
- flex 항목의 초기 크기를 설정한 모습
<div class="father">
<div class="box">I'm a box, hello world! 🍸</div>
<div class="box">I'm a box, hello world! 🍸</div>
</div>
.box:nth-child(1) {
background-color: tomato;
flex-grow: 1;
flex-basis: 500px;
}
.box:nth-child(2) {
background-color: orange;
flex-grow: 1;
}
코드에서 주의깊게봐야할 점은
코드를 보면 flex-grow를 1을줬다. (디폴트 값은 0임)
flex-grow는 요소를 늘어나게한다.
근데 첫번째 박스는 flex-basis 500px을 줬으니 500px부터 늘어날거고,
두번째 박스는 컨텐츠박스의 기본크기에서부터 늘어나기 때문에 전체적으로 요소가 다 늘어났을때는 크기 차이가 난다.
이해를 돕기 위한 이미지 첨부

- flex-basis가 max-width와 같은 동작을 한다.
<div class="father">
<div class="box">I'm a box, hello world! 🍸</div>
<div class="box">I'm a box, hello world! 🍸</div>
</div>
.box:nth-child(1) {
background-color: tomato;
flex-grow: 0;
flex-basis: 500px;
flex-shrink: 3;
}
.box:nth-child(2) {
background-color: orange;
flex-grow: 1;
}
위 코드는 첫번째 박스는 최대 500px의 너비를 넘기지않을 것이고, 축소가 가능하다를 의미한다.
- flex-basis가 min-width와 같은 동작을 한다.
<div class="father">
<div class="box">I'm a box, hello world! 🍸</div>
<div class="box">I'm a box, hello world! 🍸</div>
</div>
.box:nth-child(1) {
background-color: tomato;
flex-grow: 1;
flex-basis: 500px;
flex-shrink: 0;
}
.box:nth-child(2) {
background-color: orange;
flex-grow: 1;
}
flex-shrink는 (디폴트 값 1) 화면이 축소되었을 때 요소안의 컨텐츠가 줄어드는 크기를 결정한다.
shrink를 0을 주고 basis를 500px을 주면, 500px미만으로는 크기가 안줄어든다.
즉
flex-grow: 1;
flex-basis: 500px;
flex-shrink: 0;
이 코드는 상자는 원하는 만큼 커질것이고(grow), 축소를 시작하면(shrink), 500px보다 작아지진 않는다.(basis)
flex로 키워드를 축약하자
vscode에 flex:를 적고 마우스를 위에올려놓으면 속성이뜸
.box {
flex: 1 0 500px;
}
grow 1, shrink 0, basis 500px 을 준 모습이다.
(500px부터 늘어나고, 500px이하로 줄어들지않음)
그 반대의 경우로
.box {
flex: 0 1 500px;
}
최대 500px까지만 늘어나고,줄어든다.
flex-basis는 주축을 갖는다.
width와 flex-basis의 차이점으로는 basis는 주축을 갖는다는 차이점이 있다.
한마디로 쉽게 이해하자면 높이를 갖는다고 보면된다.

 정중식의 개발공부로그
정중식의 개발공부로그